Vårt delingshjørne

Martin
Klingenberg
3. januar 2023
Det er fire år siden jeg skrev Angular for første gang. Noen vil påstå at Angular ikke er det feteste rammeverket, men kan fort hende at ditt neste prosjekt tvinger deg inn i Angular-verden. Dette er min liste med tips for å skrive god Angular-kode.
Aldri logikk i komponenter
Når jeg skriver aldri, så mener jeg at det ikke skal være business-logikk i komponentene. En komponent skal inneholde kode for rendring og håndtering av bruker-interaksjoner. All annen kode skal inn i services. Når mengden typescript i en komponent passerer 250-linjer kode, så er det på tide å tenke seg om. Da skal mest sannsynlig noe av koden inn i servces eller så burde komponenten brytes opp i flere komponenter.
NÅR KOMPONENTEN BLIR STØRRE ENN 250 LINJER SÅ ER DET PÅ TIDE Å TENKE SEG OM
Features === Moduler
I Angular har vi et modul-konsept som er noe helt annet enn en ES-Module. Ordet modul burde egentlig forbys. En Angular-modul, er en samling med komponenter, services og avhengigheter. Det enkleste, er å putte features inn i moduler. Modulene skal leve helt adskilt fra hverandre og skal aldri ha avhengigheter på tvers. Det er også fort gjort å bli fristet til å lage en delt modul med delte komponenter og servicer. Lag heller Single Component Angular Modules eller SCAM’s. Det er moduler som bare inneholder èn komponent. Kjernefunksjonalitet som autentisering og autorisasjon kan puttes i en liten og solid kjerne. Også pakket inn i en modul. Når du har fine moduler med features, så er det bare å sette i gang med å lazy-loade modulene for å oppnå bedre ytelse.
FEATURES SKAL INN I MODULER
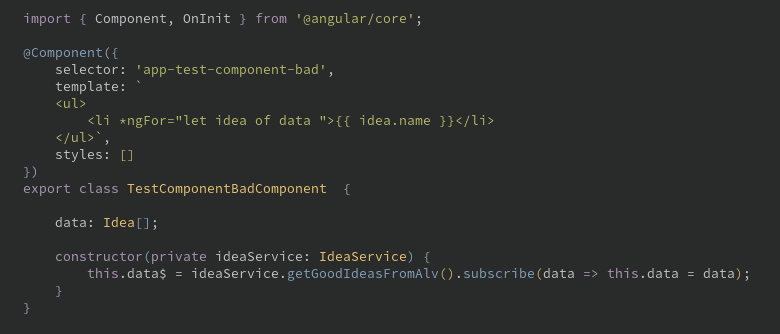
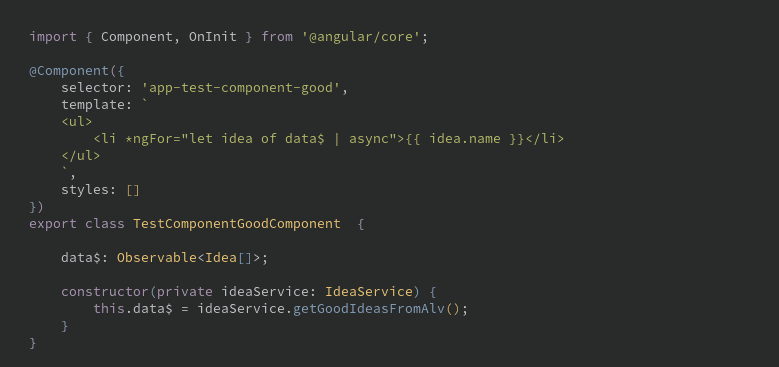
Unngå duplisering av data
Må jo innrømme at jeg har duplisert masse data i min tid, og det fungerer kanskje der og da, men man kan ende opp med mutering av data og det er de vondeste bugsene å finne ut av.
Unngå dette

Gjør dette

Lær RXJS
Angular er sterkt knyttet til RXJS. Beste eksemplet, er den innebygde http-klienten, som er RXJS fra topp til bunn. Om man ikke er stødig på RXJS, så blir kodebasen så som så. RXJS er komplisert og RXJS inneholder masse funksjonalitet som kan gjøre livet ditt enklere.
Hver gang du skriver subscribe(), må du tenke en gang til
Dette er noe jeg skulle visst før. Når man bruker subscribe, så lager man en subscription som ikke dør før det man observerer blir ferdig eller at man eksplisitt dreper subscriptionen. La Angular håndtere dette med async-pipes.
Hold styr på streams og observables
En observable i RXJS verden kan completes. Med andre ord så vil den aldri spytte ut verdier igjen. Observables som completes fungerer som observables vi ble kjent med på skolebenken. Et godt eksempel er en observable basert på en http-request. Alle andre observables må anses som streams. Årsaken til at det er viktig å holde styr på nettopp de forskjellene, er fordi det finnes forskjellige operatorer som tar høyde for om en observable completer eller ikke. Et eksempel er forkJoin og combineLatest. Det de har til felles, er at de tar inn en liste med observables og venter til alle emitter. Forskjellen, er at forkJoin venter til alle observables completer, mens combineLatest venter til alle observables har gitt fra seg en verdi.
Noen enkle grep gjør en stor forskjell
Bruk Reactive Forms
Trenger ikke si så mye mer, bare gjør det. Ikke finn på andre kreative løsninger. Dine løsninger er ikke like gode som angular/forms
Pipes øker ytelsen
Det er utrolig enkelt å bruke funksjoner til å hente ut verdier i Angular, men det har en kost. Bruk pipes til å konvertere verdier og formatering av tekster. Det er også ganske mange nyttige pipes i Angular sin CommonModule.
Gi loops en index
Når man rendrer lister, så vil man fra tid til annen gjøre endringer på lista, men det er sjelden at man har endret alle elementene samtidig. Løsningen er å gi Angular en index gjennom trackBy.
Dette er bare begynnelsen
Tipsene over er det jeg skulle ønske jeg kunne før jeg begynte med Angular. Angular får mye kritikk for at rammeverket er alt for stort, og det betyr at det er ekstremt mye å sette seg inn i. Jeg er overbevist om at om du starter med å fokusere på disse punktene så har du et bedre utgangspunkt enn jeg hadde.